صفحات فرود یا landing page ها چه هستند ؟
صفحات فرود یا landing page ها چه هستند و اصولا چه صفحاتی را به این نام می شناسند و کاربرد اصلیشان در کجاست؟ طراحی این صفحات اصول و قوانینی دارد؟ و بسیاری سوالات مشابه که در دنیای مجازی بسیار دیده و شنیده اید. اگر شما نیز به دنبال پاسخ سوالات خود هستید در ادامه با ما همراه باشید.
قبل از اینکه بخواهم توضیحی بدهم از شما میخواهم که تصور کنید در یک میهمانی دعوت شده اید که افراد مختلفی با درجه های اجتماعی گوناگون در آن حضور دارند که شما اکثر آنها را نمی شناسید، اما شنیده اید که فلان جراح معروف مغز نیز در این جمع حضور دارد و اتفاقا مشتاق هستید این شخص را ملاقات کنید. انتظار دارید با چه شخصی روبرو شوید و طبق چه ملاکی به دنبالش می گردید؟ به طور حتم دنبال یک فرد خوش لباس و آراسته، احتمالا عینکی، با ساعت و کت و شلوار گران قیمت که اکثر میهمانها توجهشان به اوست و در حال صحبت با این جناب دکتر هستند.
حال بر می گردیم بر سر موضوع خودمان که بسیار بسیار با مثال بالا نقاط مشترک دارد زیرا ظاهر، گرافیک و رابط کاربری یک وب سایت همانند ظاهر آقای دکتر که باعث میشود در مورد شغل و منزلت اجنماعی اش قضاوت کنید، سبب می شود که اعتبار، ارزش خدمات و محصولات، درجه اهمیت مادی و معنوی یک سایت را در نگاه اول ارزش گذاری کنید.
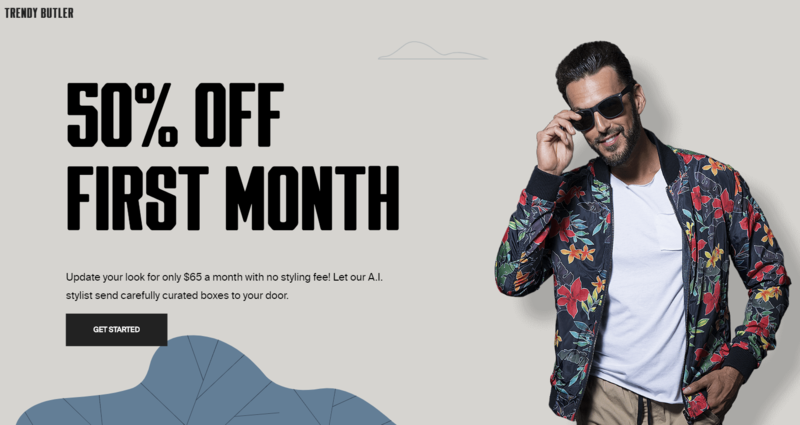
بیشتر افرادی که برای نخستین بار به وب سایت ما سر میزنند چنین حالتی را دارند . آیا اولین صفحه ای که برای ورود کاربر طراحی کردید با تصوراتی که بازدیدکننده از شما دارد مطابقت میکند؟ چه کنیم تا تاثیر بسیار خوبی در اولین نگاه روی بازدیدکنندگان سایت خود داشته باشیم؟ در چنین مواقعی است که یک landing page یا صفحه فرود جذاب و کاربر پسند قدرت خود را نشان میدهد.
برتری landing page یا صفحه فرود
صفحه ای مجزا با گرافیک متفاوت و ظاهری ساده در وب سایت ها که با انگیزه جذب مخاطب ایجاد شده است و به دلیل تشابه با مسافر هواپیمایی که برای آغاز سفر خود در باند هواپیما فرود می آید و بعد از آن به طرق مختلف از سایر قسمتهای شهر دیدن میکند، کاربر نیز زمانی که برای اولین بار به این صفحه ورود میکند یا اصطلاحاٌ روی آن فرود می آید و باقی صفحات سایت را به واسطه این صفحه مشاهده میکند، به صفحات فرود معروف شده اند.

لازم به ذکر است که همیشه صفحات فرود home page ها نیستند و بنا بر سیاستهای سایت و شیوه بازاریابی آنلاین این صفحات می تواند تغییر کند و جدا از این موضوع هر صفحه ای از سایت که به واسطه سرچ یا لینک برای اولین بار از آن سایت میبینیم نیز صفحه فرود نیست.
در حالت معمول یک وب سایت صفحه خانه یا home page صفحه فرود است که از طریق آن به کل صفحات دسترسی داریم، در حالتی دیگر مانند کمپینهای تبلیغاتی که در تاریخ های محدودی خدمات یا کالای خاصی آفر میخورد، یک صفحه طراحی شده مجزای این رویداد میتواند حکم landing page را ایفا کند.

از دید بازاریاب های دیجیتال صفحات فرود باید این 2 ویژگی مهم را داشته باشد:
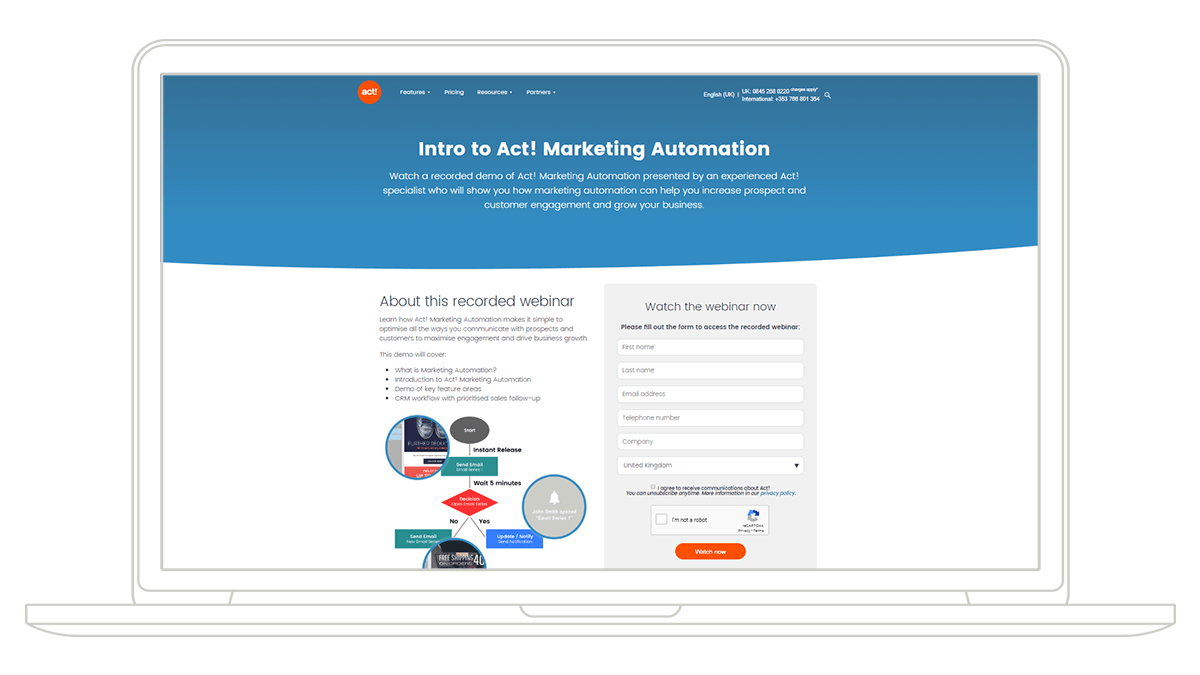
- دارای یک فرم باشد
- تنها برای تجمیع اطلاعات از کاربران طراحی شده باشد

صفحات فرود از مهمترین قسمت های وب سایت شماست و اشتباه کردن شما در طراحی این صفحات تمام تلاش شما را بیهوده میکند بنابراین بهینه سازی آن باید یکی از ستون های مهم در استراتژی و بازاریابی شما باشد. تنها هدف یک صفحه فرود تبدیل بازدیدکنندگان وبسایت به مشتریان بالقوه و وفادار است .
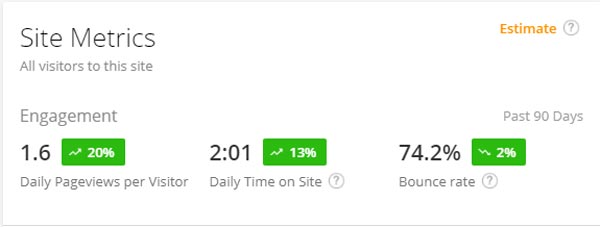
نرخ گزاف گویی :
اصطلاح نرخ گزاف گویی یا همان Bounce Rate به درصد بازدیدکنندگان وب سایت شما می گویند که تصمیم میگیرند بعد از بازدید از صفحه اول ، سایت شما را ترک کنند و در سایتهای دیگر به دنبال کالا، خدمات یا مطالب آموزشی مورد نظرشان باشند. هر چه این نرخ بالاتر باشد بازدیدکنندگان به راحتی از شما دور میشوند و این نشان میدهد که سایت شما نیاز به تجزیه و تحلیل دارد تا بتوانید این موضوع را بهبود ببخشید.

نکات مهم در طراحی لندینگ پیج ها که باید رعایت کنید
1- مطابق انتظار و تجربه کاربر عمل کنید :
باید مطمئن شوید زمانی که بازدیدکنندگان دارند وب سایت شما را مشاهده میکنند و با صفحه فرود روبرو میشوند واقعاٌ آنچه در نسخه تبلیغاتی ارائه دادید را ببینند و تمامی خدمات و محصولاتی که وعده آن را به بازدیدکننده داده اید در نسخه فعلی سایت شما موجود است یا اینکه مثل بسیاری از سایتها تنها یک متن و آیکون نمایشی در سایت وجود دارد. اگر درست عمل کرده باشید اعتماد مشتری را جلب کرده اید و نتایج خوبی خواهید گرفت.
2- طراحی صفحه ای با قالب گرافیکی ساده و بکگراند سفید :
اطمینان و اعتماد بازدیدکنندگان به شما بسیار مهم است چون اگر در صفحات خود نتوانید آن احساساتی را که مخاطبان نیاز دارند را به آنها بدهید وب سایت شما را ترک میکنند بنابراین باید مطمئن شوید که صفحات فرود شما برای هدفتان بسیار روشن با رابط کاربری بسیار آسان اما حرفه ای باشد. طراحی صفحات تیره و اصطلاحا Dark به همراه لینکها و آیکونهای فراوان اشتباهی است که غالباٌ طراحان مرتکب میشوند، که البته توجه به این موضوع مهم است چون باعث میشود فرصتی ارزشمند را از دست بدهند .

3- صفحه فرود شما فرم و ظاهر مزاحم نداشته باشد :
همانطور که قبلا گفتیم در مواقعی که لندینگ پیجها قصد جمع آوری اطلاعات مشتریان را جهت بازاریابی دارند، باید سعی کنیم صفحه فرود ما شامل اطلاعاتی باشد که از بازدیدکنندگان میگیرید و توجه داشته باشید هر گونه درخواست گرفتن اطلاعات نامربوط و غیر مرتبط و مطالب غیر ضروری را کنار بگذارید .
4- ایجاد حواس پرتی نکید :
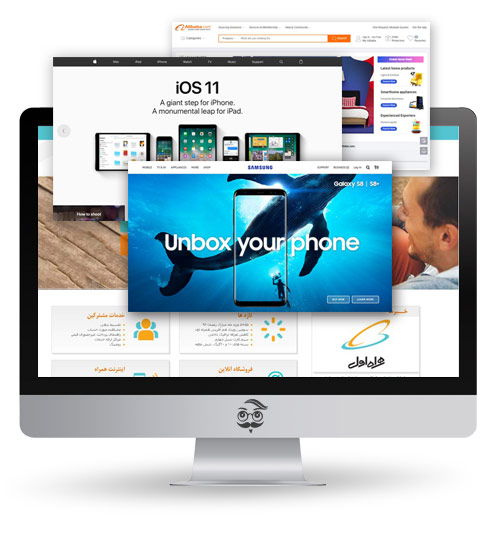
زمانی که لندینگ پیج میسازید به این نکته توجه داشته باشید که صفحات را با اطلاعات اضافی پر نکنید چون این موضوع باعث حواس پرتی بازدیدکنندگان میشود و صفحه شلوغ به نظر میرسد . این زمان است که مخاطبان از موضوع اصلی دور میشوند . به عنوان مثال به تصویر زیر توجه کنید که به محض رویت سایت بیننده حس نا آرامی میکند و ترجیح میدهد سریعا سایت را ترک کند. پس در صفحات فرود از پاپ آپهای تبلیغاتی، بنرهای متحرک و زیاد، همچنین رنگهای بیش از حد خودداری کنید.

5- زمان بارگیری صفحه بسیارحائز اهمیت است :
با آمدن اینترنت های پر سرعت بازدیدکنندگان از شما انتظار دارند که صفحات شما طی 2 الی 3 ثانیه و کمتر باز شوند . هر چه این زمان بیشتر شود کاربر را کلافه تر میکند و احتمال ترک وب سایت از سمت مخاطبان بیشتر میشود .

6- تست سرعت لود صفحه فرود :
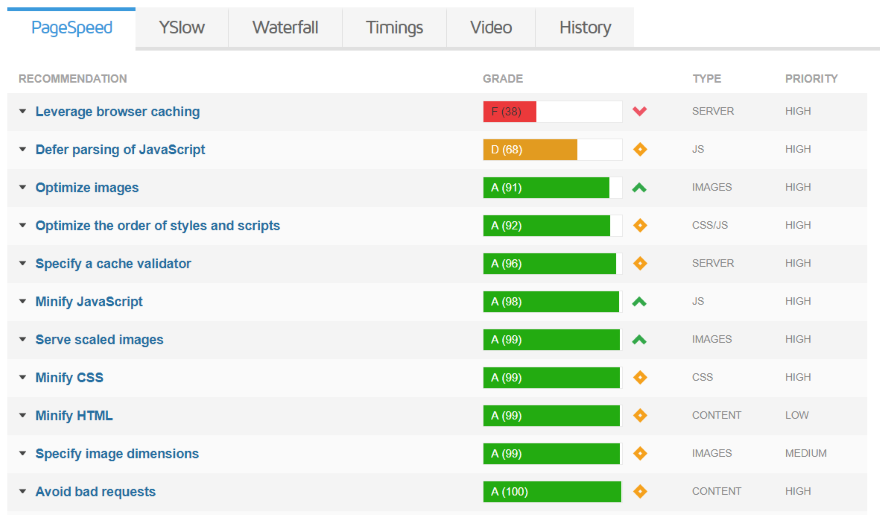
وب مستران سایت و شما باید تمام این عناصر را به دقت آزمایش کرده و مدام عملکرد صفحه فرود را بررسی کنید و میزان گزاف گویی یا Bounce Rate را کاهش دهید. در خصوص بهینه سازی سرعت لود صفحات وب سایتها و رفع مشکلات موجود، ابزارهای مختلفی مانند سایت GTMetrix.com در دسترس عموم است که امکانات رایگان قابل قبولی به وب مسترها ارائه میدهند.

7- از صفحه سازهای معروف صفحه فرود استفاده کنید :
از پلاگین های آماده و معتبری چون ویژوال کامپوزر و هم ردیفش پلاگین elementor میتوانید برای ساخت صفحه فرود حرفه ای استفاده کنید تا روند طراحی لندینگ پیج شما بسیار آسان شود . استفاده از صفحه سازها به شما این امکان را میدهد که صفحات وب سایت و محتوای خود را با سرعت و بدون دانش برنامه نویسی به طور کامل طراحی کنید . این پلاگین ها برای طراحی پیشرفته آماده و بهینه سازی شده اند تا صفحات سایت شما در تمامی سیستم عاملها، دستگاهها و برازرها به طور یکسان و یکدست مشاهده شود.

سخن پایانی: دوست، همکار و کاربر عزیز اگر قصد راه اندازی وب سایت یا فروشگاه آنلاین مختص به خود را دارید برای کسب موفقیت در فروش کالا و خدمات خود توجه ویژه ای به صفحات ورود و صفحه اصلی سایت خود داشته باشید تا حد امکان از طراحی به سبک مینیمال استفاده کنید و از کپی برداری از ظاهر سایتهای دیگر بپرهیزید، مشتری به سایتهایی که از یک سایت معروف کپی میکنند اعتماد زیادی نمی کنند، مثل همیشه باز هم میگویم گرافیک حرف اول را در تجارت الکترونیک میزند.